ADF 11g adicionando auto sugestão em um input no ADF 11g é muito simples criar, o auto complementar para campos inputText, vejamos um exemplo.
Crie um projeto ADF Faces no JDeveloper 11g.
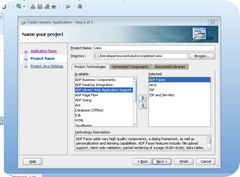
Clique em New Application, coloque um nome para o projeto, selecione Generic Application e clique em next.
Na caixa Avaliable selecione ADF Faces em clique no Add(ALT+D) veja:
Coloque um nome em seu projeto, clique em next se quiser alterar o nome padrão do primeiro pacote. Senão clique em Finish.
Crie uma nova página JSF.
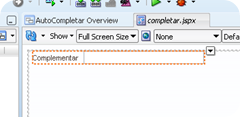
Adicione à página que acabou de criar um componente af:inputText veja:
Com o botão direito clique sobre o inputText
Vá em Insert inside input text e clique em ADF Faces.
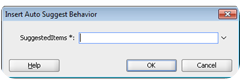
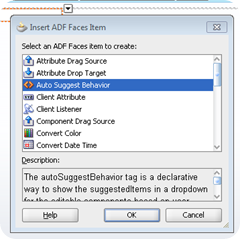
Na Janela que se abriu selecione Auto Suggest Behavior e clique em ok.
Aparecera a seguinte tela, para você setar o conjunto de itens que irá conter essa sugestão.

Bom ainda não criamos nenhum bean para esse projeto, teremos que criar agora vejamos:
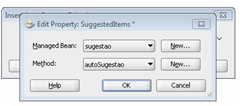
Clique na seta para baixo na tela acima, aparecerá uma nova janela, clique em Edit.
Aparecerá outra janela em Managed Bean clique no botão New...
Crie seu Managed Bean.
Em Method clique em New... e de um nome para o método.
Ufaa =D
Veja:
Agora clique em OK e depois OK novamente.
Para demonstração vou colocar alguns itens fixo. Veja a implementação do nosso método.
1: /**
2: *
3: * @param parâmetro contém o texto passado pelo value no nosso input text
4: * @return
5: */
6: public List autoSugestao(String parametro) {
7: //array de nomes para o exemplo
8: String[] itensNomes = {"Abreu","Gonçalves","Junior","Alexandre","Andrade"};
9:
10: //Criando uma lista de SelectItem para o retorno que serão associados ao suggest
11: List<SelectItem> listNomesEncontrados = new ArrayList<SelectItem>();
12: for (String s : itensNomes) {
13: if(s.startsWith(parametro) || s.endsWith(parametro))
14: listNomesEncontrados.add(new SelectItem(s));
15: }
16: return listNomesEncontrados;
17: }
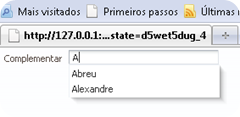
Muito simples não =), veja o exemplo, abaixo funcionando.

É isso ai pessoal fica a dica. e bons códigos.
Download do projeto.
Obrigado!


[...] que fiz no blog do Thiago Vespa acesse aqui CategoriasADF, Java, JDeveloper Tags:ADF, Java, JDeveloper LikeBe the first to like this [...]