 Antes de fazer sua primeira aplicação para o Android, é necessário seguir os procedimentos descritos nesse post. Além disso, para os testes você precisará criar um AVD, a descrição de como fazer isso, pode ser encontrada no conteúdo desse post.
Antes de fazer sua primeira aplicação para o Android, é necessário seguir os procedimentos descritos nesse post. Além disso, para os testes você precisará criar um AVD, a descrição de como fazer isso, pode ser encontrada no conteúdo desse post.
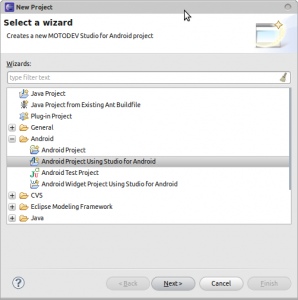
Abra o Eclipse, File, New, Project. Escolha Android Project Using Studio for Android se você instalou o MOTODEV Studio ou Android Project caso contrário. Clique em Next.

Ola tudo bem, quanto vc me cobra para criar um apk para mim que abra um endereço pela webwiew sem opção de zoom e um botão sair quando clicar em menu
Respondi por e-mail
Thiago, não recebi nenhum email, qual o seu contato email, telefone para eu entrar em contato com vc?
Velhinho,
Perdoe-me, mas não ficou claro o objetivo do post, pelo menos o título não está condizente.
O que vc pretende? Criar uma aplicação no Android? Fazer com que um site seja uma aplicação do Android?
Abraços.
O objetivo é criar uma aplicação Android que abre um site e esse site pode ser sua aplicação.. por isso o nome: Seu site como aplicação Android.
Thiago, fiz essa aplicação e rodou direitinho porem estou com uma dúvida.
Sempre que rodo a aplicação ele aparece o layout antes de me direcionar para o site, isso está correto?
Que layout?
O layout da aplicação que foi feito no main.xml
Comigo acontece a mesma coisa Paulo, estou tentando fazer abrir direto sem passar pela view criada no main.xml se vc ja conseguiu e puder me ajudar agradeço.
Como você tá criando a WebView?
Olá Thiago antes gostaria de dar os parabéns pelas dicas do site.
Vamos lá o código do arquivo main.xml esta quase igual ao seu a unica diferença é que eu tirei o TextView, mesmo com ele antes de abrir o navegador ele passa pela view mesmo que seja rápido ele passa.
Boa noite, eu to tendo um problema quanto a visualização, aparece a mensagem "Web Page Not Avaliable". Será possível ser a permissão, pois se declaro uses-permission o erro continua, agora se crio além do uses um android:permission junto assim como o seu, a aplicação da erro inesperado e fecha. Poderia me ajudar.
Thiago refiz a aplicação e rodou bacana.
Só um detalhe quando o site é aberto e eu tento navegar, o navegador é aberto e o site não continua na aplicação, isso está correto?
Existe alguma maneira de navegar totalmente na aplicação?
Obrigado.
Quanto voce cobra para fazer um pra mim ?
Vc quer que seu site fique como aplicação web?
Não... eu só mostrei como fazer isso 🙂
amigo, eu fiz o procedimento, abriu tudo, porém não funciona as funções de script (java etc) da página que ele abre.
Há como concertar isso?
Para habilitar o javascript, digite o seguinte código:
this.meuSiteWV.getSettings().setJavaScriptEnabled(true);
logo após a linha
this.meuSiteWV = (WebView) findViewById(R.id.siteWebView);
Quando faço um redirecionamento para outra url com https, o app não cerrega essa url. Já passou por isso?
Provavelmente o certificado do site não é confiável:
Veja informações Issue 2388: SSL for untrusted hosts cannot be activated in WebViewClient
Você pode tentar o seguinte código:
meuSiteWV.setWebViewClient(new WebViewClient() {
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
handler.proceed();
}
});
Funcionou, obrigado!
Tem um site que faz isso na net http://www.meusiteapp.com.br/
Tem, mas é pago e não ensina como faz 🙂
Eu fiz tudo isso, mas qd rodo a aplicação ele abre o navegador para abrir o link, como corrigir isso?
Qual versão do android? Qual modelo do aparelho?
Valeu mesmo pela dica.
Meu aplicativo ficou da forma que eu queria.
Obrigado
boa noite, quando abre o site ele carrega em um navegador instalado. Estou usando Galaxy S3. Obrigado.
Consegue testar no emulador para ver se é um problema com o código?
realmente, no emulador abre certinho, porém no celular pedi para abrir em um navegador.
Consegue testar em outro celular para garantir que é específico do aparelho?
Oi fiz como dito porem em qualquer ação que chame outra página esta abrindo no navegador, sabe me dizer o porque?
cara eu estava tentando utilizar o modelo de navigation drawer activity, mas quando tento implementar os seus codigos eu não consigo porque na classe principal ele extends fragments... como poderia implementar neste caso!?
Faça sem fragments. Tem exemplo aí?
Bom e gostei
Boa tarde, Thiago.
Assim que puder me envia seu email para tratarmos de negocios.
Obrigada
Você pode utilizar o formulário de contato
Olá !!!
Estou tentando fazer o passo a passo.. .porém o eclipse que eu baixei e o sdk acho que foi o errado.
Se possível mandar o link exato do sdk e do eclipse com a versão correta.
ola , segui o passo a passo da app , mas quand inicia o app em meu celular ele pede para abrir o navegador ,,, testado no lg l4 android 4.2
e lg leon android 5 ,,,, pode ajudar ??????
Me mande o código fonte para meu email amigo por favor
Fiz o seu passo a passo, porém sempre que carrego uma pagina, ela acaba abrindo no navegador!
Boa noite, caso eu esteja com a internet desconectada me retorna o seguinte erro: "pagina da web não disponível" e mostra para o usuário o link do site. Como faço para que o usuário não veja o link do site ou fosse direcionado para alguma outra pagina caso a internet esteja fora?
Você teria que fazer uma rotina que verifique antes a conexão com o site e abre ou feche o webview para mostrar ou redirecionar para outra página.
meu amigo, consegui fazer e ta tudo rodando direitinho, só que estou tentando acessar um sistema em javascript, consigo logar, etc.. porém quando tento acessar um formulário ele diz que não pode ser acessado de fora, tem alguma coisa pra fazer? uma vez que nao tenho acesso ao codigo
Tem como me enviar um print?
Olá! Quanto voce cobra para fazer um pra mim?
Entra em contato por e-mail ou pelo formulário de contato
Qual o valor?