O Google App Engine ou GAE é uma plataforma para desenvolvimento e hospedagem de aplicações Web da Google. É baseado em cloud-computing e disponibiliza os recursos do servidor de forma gratuita (até um certo ponto) através de vários servidores e data centers.
As linguagens oferecidas nessa plataforma, por padrão, são Java e Python. Há ainda a possibilidade de se estender esse suporte através da plataforma Java e poder executar Groovy, JRuby, Scala, Clojure, Jython e Quercus. Há algumas restrições como utilizar somente as classes da lista branca do Google App Engine, não se pode criar novas threads, entre outros.
Se você quiser saber mais a respeito, pode ver os posts do Rafael Nunes no Globalcoders. Esse post foi motivado pelo interesse dos meus alunos no concurso da Globalcode. Tem um pessoal bem bacana participando.
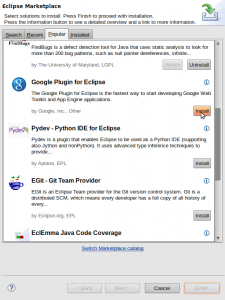
O primeiro passo para configurar o ambiente é instalar o eclipse e o plugin do GAE. Estou utilizando a versão Helios do Eclipse e a instalação dele e de outros plugins pode ser encontrada na tag eclipse do blog. Após a instalação, abrir o Eclipse, Ir em Help, Eclipse Marketplace e procurar por Google Plugin for Eclipse e clicar em Install.
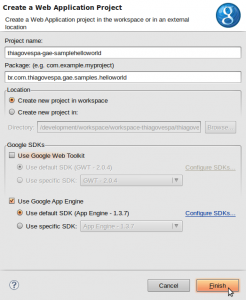
Verificar se estão selecionadas todas as opções e clicar em Next. Concordar com os termos se deseja prosseguir e clicar em Finish. Pressione OK caso o Eclipse lhe alerte sobre software não assinado e ao finalizar a instalação clique em Restart Now. Ao iniciar você deverá perceber que apareceram novos ícones. O primero ícone é utilizado para criar uma nova aplicação do GAE. Você também pode criar uma nova aplicação pelo menu: File, New, Other, Google, Web Application Project e clicar em Next. Realize uma dessas operações, preencha o nome e o pacote do seu projeto e desmarque a opção Use Google Web Toolkit. Pressione Finish.
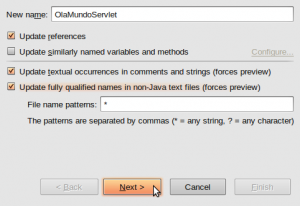
O GAE utiliza servlets para se comunicar com com o servidor. Após criar a aplicação, ele irá criar a estrutura da aplicação com os descritores web.xml e app-engine.xml. Como o nome do meu projeto é meio estranho, ele cria também uma servlet "Hello World" com um nome estranho. Para alterar o nome da servlet criada, clique com o botão direito nela, Refactor, Rename. Selecione os outros checkbox para alterar outras referências textuais (comentários e descritores) e clique em Next.
Clique em Finish para ele atualizar o web.xml e a Servlet. Ainda é necessário atualizar o mapeamento da servlet no web.xml. Abra o arquivo e edite a seu contento. O meu ficou assim:
<?xml version="1.0" encoding="utf-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <servlet> <servlet-name>OlaMundoServlet</servlet-name> <servlet-class>br.com.thiagovespa.gae.samples.helloworld.OlaMundoServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>OlaMundoServlet</servlet-name> <url-pattern>/olaMundo</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.html</welcome-file> </welcome-file-list> </web-app>
Abra o arquivo index.html e altere o conteúdo dele para algo mais apropriado. O meu ficou assim:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>Olá Google App Engine</title>
</head>
<body>
<h1>Olá Google App Engine!</h1>
<table>
<tr>
<td colspan="2" style="font-weight:bold;">Servlets:</td>
</tr>
<tr>
<td><a href="olaMundo">Olá Mundo!</a></td>
</tr>
</table>
</body>
</html>
Altere o código da servlet para mostrar algo diferente:
package br.com.thiagovespa.gae.samples.helloworld;
import java.io.IOException;
import javax.servlet.http.*;
@SuppressWarnings("serial")
public class OlaMundoServlet extends HttpServlet {
public void doGet(HttpServletRequest req, HttpServletResponse resp)
throws IOException {
resp.setContentType("text/plain");
resp.getWriter().println("Olá Mundo");
}
}
Clique com o botão direito no projeto, Run As, Web Application. Aguarde a seguinte saída:
Oct 3, 2010 4:32:25 PM com.google.apphosting.utils.jetty.JettyLogger info INFO: Logging to JettyLogger(null) via com.google.apphosting.utils.jetty.JettyLogger Oct 3, 2010 4:32:25 PM com.google.apphosting.utils.config.AppEngineWebXmlReader readAppEngineWebXml INFO: Successfully processed /development/workspace/workspace-thiagovespa/thiagovespa-gae-samplehelloworld/war/WEB-INF/appengine-web.xml Oct 3, 2010 4:32:25 PM com.google.apphosting.utils.config.AbstractConfigXmlReader readConfigXml INFO: Successfully processed /development/workspace/workspace-thiagovespa/thiagovespa-gae-samplehelloworld/war/WEB-INF/web.xml Oct 3, 2010 1:32:25 PM com.google.appengine.tools.development.DevAppServerImpl start INFO: The server is running at http://localhost:8888/
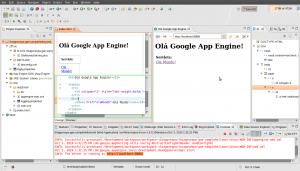
Você também pode entrar em modo de depuração clicando com o botão direito no projeto e Debug As, mas não o faremos no momento. Abra a url http://localhost:8888/ em um browser de sua preferência e está feita a sua primeira aplicação no GAE.




[...] This post was Twitted by thiagovespa [...]
[...] This post was mentioned on Twitter by Thiago G. Vespa, Thiago G. Vespa. Thiago G. Vespa said: Novo post: Começando com Google App Engine http://j.mp/9Y0pKI [...]
MUITO bom cara. Me ajudou bastante.
Parabéns, ótimo post 😀